【マーケティング講座】オプトページを作る(後編)

こんにちは、
田口恵一です。
今日のテーマは、
第15回
「オプトページを作る(後編)」です。
第14回 オプトページを作る(前編)はこちら
→ https://princesstree.net/magazine/marketing64/
前回はオプトページの構成
を考えました。
今回は、構築です。
私が作成している
オプトページを事例に説明します。
↓↓↓
━━━━━━━━━━━━━━
オプトページの構築に必要なモノとは?
━━━━━━━━━━━━━━
です。
オプトページの構築に必要なもの全部
■これは前提です。
・サーバー
・ドメイン
■必要なもの
<ツール>
・ワードプレス
・Danganページビルダー
<要素>
・コンセプト
・プロフィール
・登録フォーム
・特典
・プライバシーポリシー
・特商法
という構成です。
僕の場合は
エックスサーバーを借りています。
契約コースはx10というプランです。
ドメインはエックスサーバーの契約特典で
無料で取得しています。
・サーバー
・ドメイン
■必要なもの
<ツール>
WordPressは無料で
インストールできます。
エックスサーバーや
ロリポップのような
簡単にWordPressを
インストールできるものを選ぶことをオススメします。
Danganページビルダー
というのは、
ランディングページ作成用
ワードプレスプラグインです。
ランディングページ作成の
時間短縮ができます。
では、どう作るのか
━━━━━━━━━━━━━━
オプトページの構築の手順
━━━━━━━━━━━━━━
ステップ1.WordPressをインストール
↓
ステップ2.必要なプラグインをインストール
↓
ステップ3.固定ページでDanganページビルダーにて作成
↓
ステップ4.Danganページビルダーでオプトページを作る
コンセプト・プロフィール・特典など
↓
ステップ5.メルマガスタンドと連携
↓
ステップ6.プライバシーポリシー&特商法を作成して、連携する
オプトページの構築の手順としては、
ステップ4以外は設定に近いです。
ステップ4がページを作る工程です。
僕はWordPressを
ランディングページ用に1つ作っています。
1度作ったオプトページを複製して
2回目以降も利用しています。
ステップ1.WordPressをインストール
↓
ステップ2.必要なプラグインをインストール
↓
ステップ3.固定ページでDanganページビルダーにて作成
こちら、手順通りに進めます。
必要なプラグインをインストールは
人それぞれです。
僕は
・Danganページビルダー
・TinyMCE Advanced
ぐらいしかオプトページでは使いません。
ステップ4.Danganページビルダーでオプトページを作る
コンセプト・プロフィール・特典など
こちらは
Danganページビルダーに項目ごとに
作成できるツールがありますので
それに従えば簡単にできます。
ステップ5.メルマガスタンドと連携
メルマガスタンドで登録用フォームを作成して
ステップメールと連動させます。
登録用フォームのHTMLデータをコピーして
Danganページビルダーと連携させます。
ステップ6.プライバシーポリシー&特商法を作成して、連携する
初めての方であれば、
固定ページでプライバシーポリシー&特商法を作成します。
作成したページを
Danganページビルダーと連携させます。
これで構築はできます。
━━━━━━━━━━━━━━
オプトページの作り方
━━━━━━━━━━━━━━
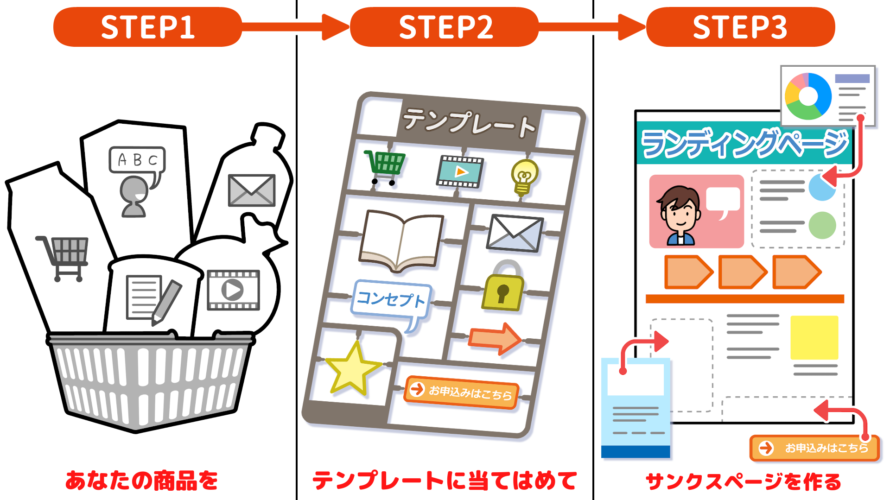
オプトページを事例に解説します。
↓↓↓
一番上に特典がある旨を伝えます。
ファーストビューのメインは
コンセプトになります。
そして、動画講座で得れることを簡単に
お伝えをします。
そして、ゴールである
登録フォームを置きます。
ここまでが1つのブロックです。
ここで完結する方が全体の70%〜80%です。
その下は、特典の説明です。
動画講座の内容と
プレゼント特典の内容の説明です。
説明後に登録フォームです。
最後に
プロフィールです。
プロフィールは確認する人も多いので
しっかり作り込みましょう。
最後にプライバシーポリシーと特商法を
リンクさせて終了です。
━━━━━━━━━━━━━━━
■私の提案
自分のオプトページの型を作ろう!
━━━━━━━━━━━━━━━
それでは、また!
田口恵一
ゼロからはじめるランディングページの作り方
-
前の記事

【実演動画付】<ITツール講座> Loomの使い方
-
次の記事

作業者マインド












コメントを書く