【実演動画付】<ITツール講座>ハードカバー画像の作り方(後編)

こんにちは、
田口恵一です。
今日のテーマは、
第7回「ハードカバー画像の作り方(後編)」
です。
前回の
ハードカバー画像の作り方(前編)
■3Dハードカバー画像の作り方
━━━━━━━━━━━━━━━━━━
ハードカバー画像の作り方解説動画
↓↓↓
━━━━━━━━━━━━━━━━━━
今回は、
iMacやiPhoneなどにはめこむ画像を作ります。
さっそく、解説動画をご覧ください!
━━━━━━━━━━━━━━━━━━
モックアップ画像の作り方解説動画
↓↓↓
━━━━━━━━━━━━━━━━━━
です。
ハードカバー画像の作成
おすすめのツールは、
「mediamodifier」
↓↓↓
https://mediamodifier.com/
アメリカのツールですが
モックアップを作れるツールですので
動画見て使ってみてください。
メリット
・無料(制限付き)
・完成イメージがわく
・実物に価値を感じる
モックアップとは、
直訳すると模型です。
電気屋さんに行くとクーラーや携帯電話など、
見た目や大きさは同じだけれど機能はしない見本品が置いてありますよね?
その見本品をモックアップといいます。
では、Webビジネスの際に使われる
モックアップとはなんのことでしょうか?
それはWeb講座の完成イメージを見てわかるよう
にした画面イメージのことです。
だからの
あなたの商品・サービスが
実物があるそうに感じることができます。
インターネットビジネスの
商品サービスは
目に見えないので
物理的な価値が伝わりにくいです。
それを補ってくるれるのが
モックアップです。
━━━━━━━━━━━━━━━━━━
モックアップを作るための事前準備
━━━━━━━━━━━━━━━━━━
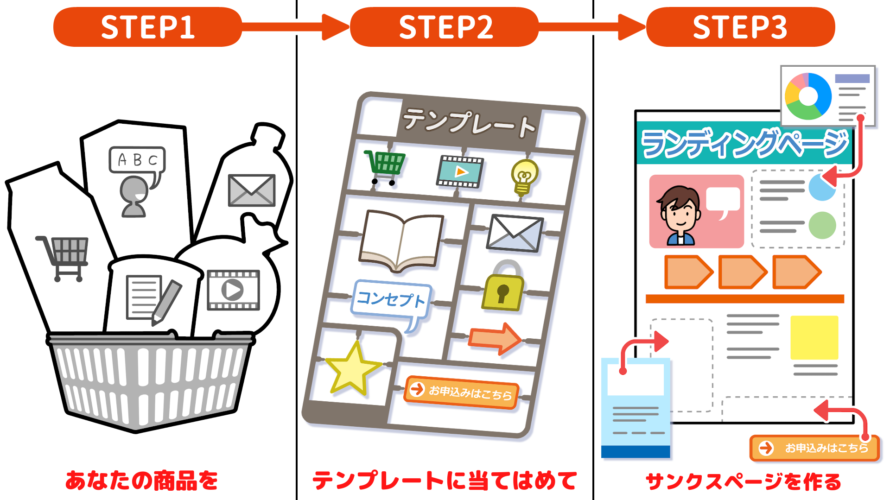
モックアップを作る手順です。
■準備するもの
・モックアップの画像
・アカウント作成
モックアップの画像
先に伝えておくと
iMac
iPhone
ハードカバー
などモックアップ画像が準備しており
それぞれに必要な画像サイズが
求めらています、
モックアップの画像は
PowerPointやkeynote
もしくはCanvaで作成します。
アカウント作成
mediamodifierにアクセスします。
1.Sing upをクリック
2.Facebookアカウントor Googleアカウント
もしくはメールアドレスの入力でCreate accountをクリック
※パスワードは大文字1文字と8文字以上が必須です
3.作成完了
では、
モックアップの画像を作ります。
━━━━━━━━━━━━━━━━━━
mediamodifierの使い方
━━━━━━━━━━━━━━━━━━
<mediamodifierの流れ>
事前に用意するもの
モックアップ画像
各種サイズ
1.mediamodifierにアクセスする
2.「mockups」をクリックして、「All mockups」をクリック
→一番最初は全てのテンプレートに目を通してみてくだいさい
3.モックアップ画像のテンプレートを決めて、クリック
4. 「モックアップ画像」をアップロード
5.画像をアップロードして完了
※有料にすると、クレジット文字が消えます
8.ハードカバーの画像が完成
詳しくは、
━━━━━━━━━━━━━━━━━━
モックアップ画像の作り方解説動画
↓↓↓
━━━━━━━━━━━━━━━━━━
━━━━━━━━━━━━━━━
■私の提案
自前で画像を作ろう!
━━━━━━━━━━━━━━━
それでは、また!
田口恵一
ゼロからはじめるランディングページの作り方
-
前の記事

資産化
-
次の記事

【マーケティング講座】商品企画を作る












コメントを書く